CyberDart
CyberDart
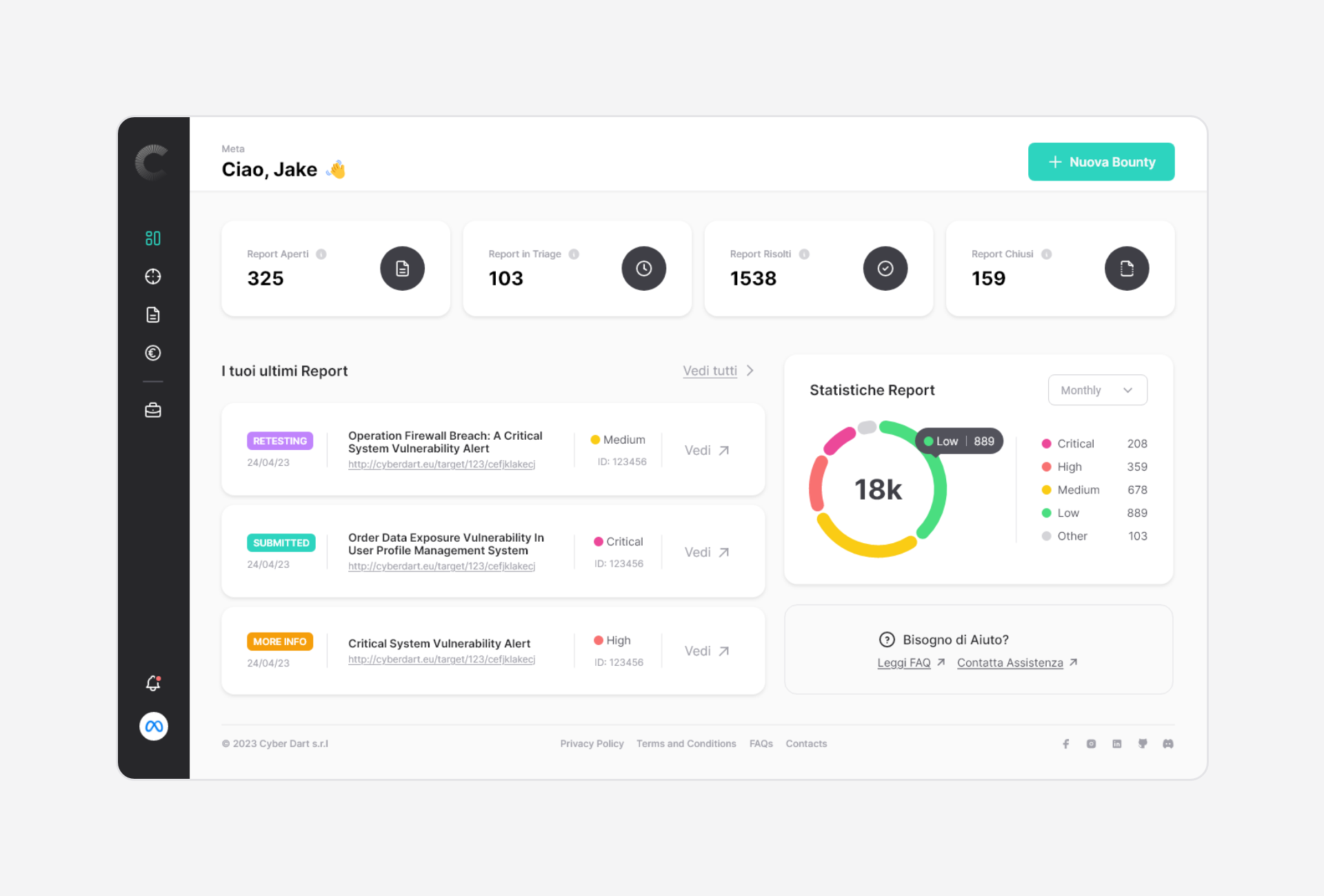
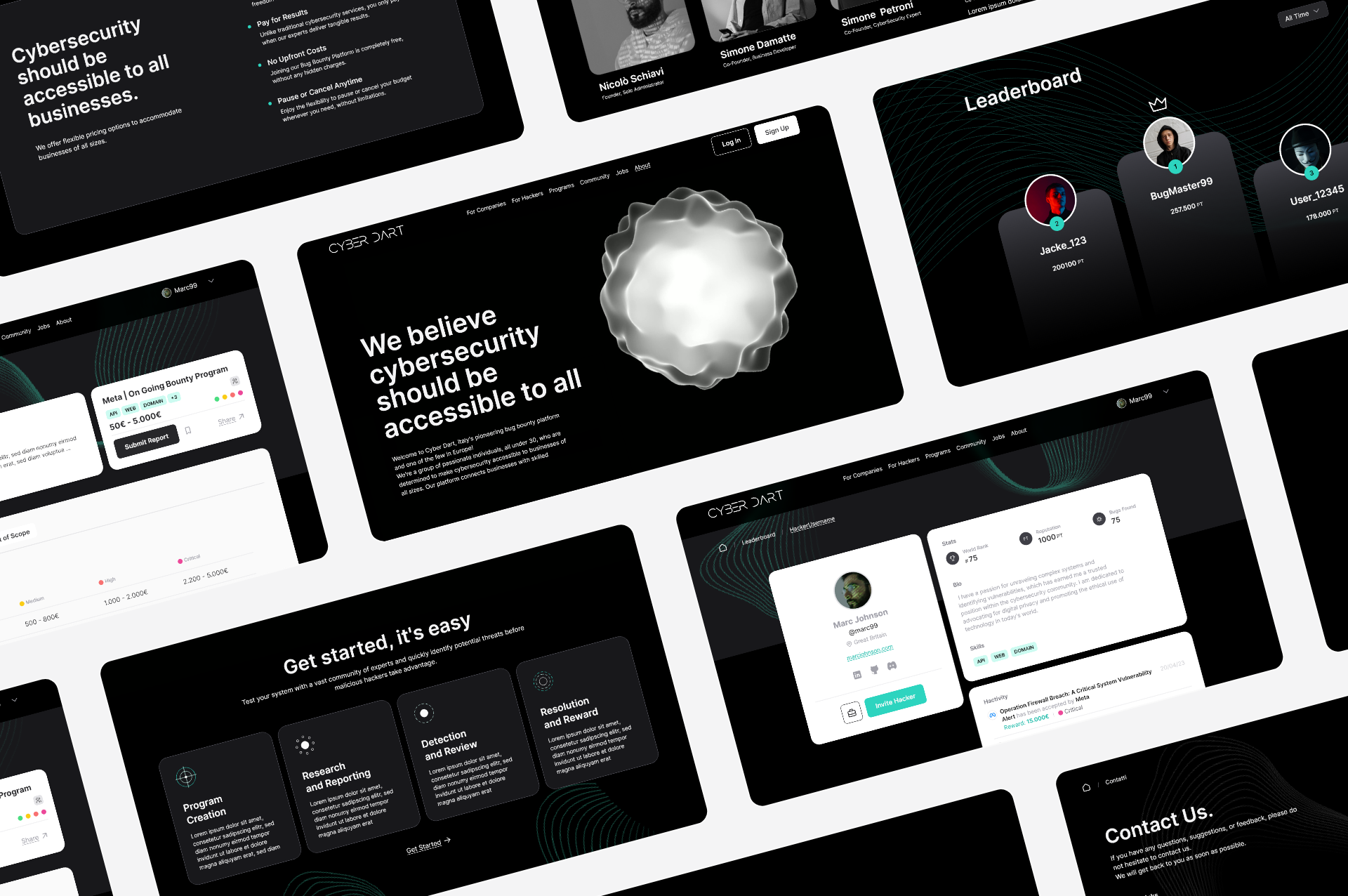
Cyberdart, Italy’s fisrt bug bounty platform, entrusted me with the daunting task of designing their website and platform. With only two months to spare, and a full-time job on the side, the pressure was on.
To streamline the design process we decided to utilise Tailwind’s component library and focusing only on secondary research methods to create an userfriendly bounty platfrom for both hackers and companies.
My Role
As the sole designer for this project , I led the design process from start to finish, dealing with tight deadlines and tricky subject matter, cyber security.
My responsibilities included:
- Managing the end-to-end design process, from conceptualization to final prototyping.
- Conducting extensive competitor analysis and benchmarking to inform design decisions.
- Sketching out platform flows and transitioning quickly to high-fidelity designs.
- Designing 90+ high fidelity screens!
Area
Web Design
Product Design
UX/UI
Tools
Adobe XD
Illustrator
Spline
Paper & Pen 🙂
Team
1 Designer (Me)
Company
CyberDart (Freelance)
Time
2 Months
2023


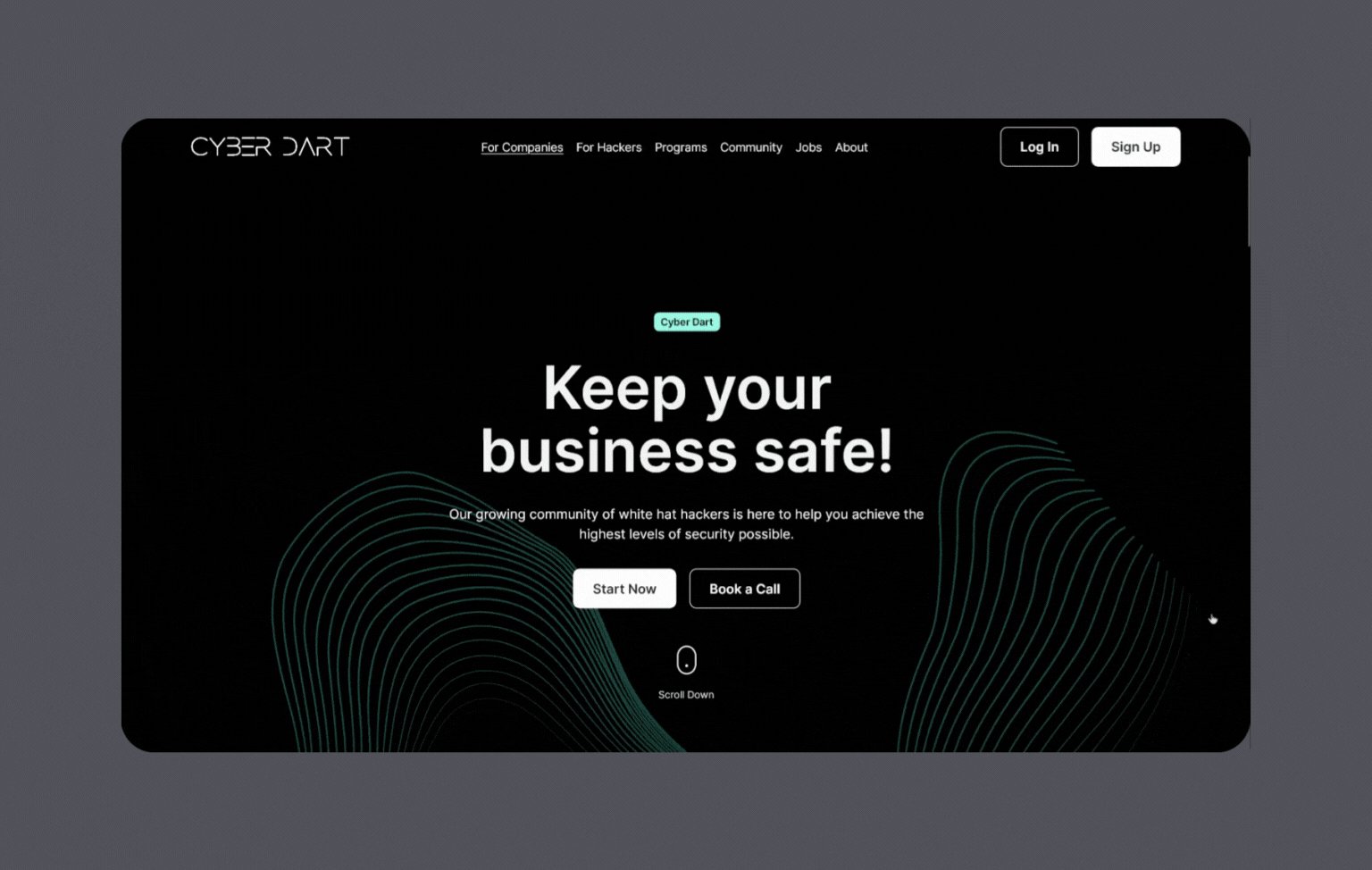
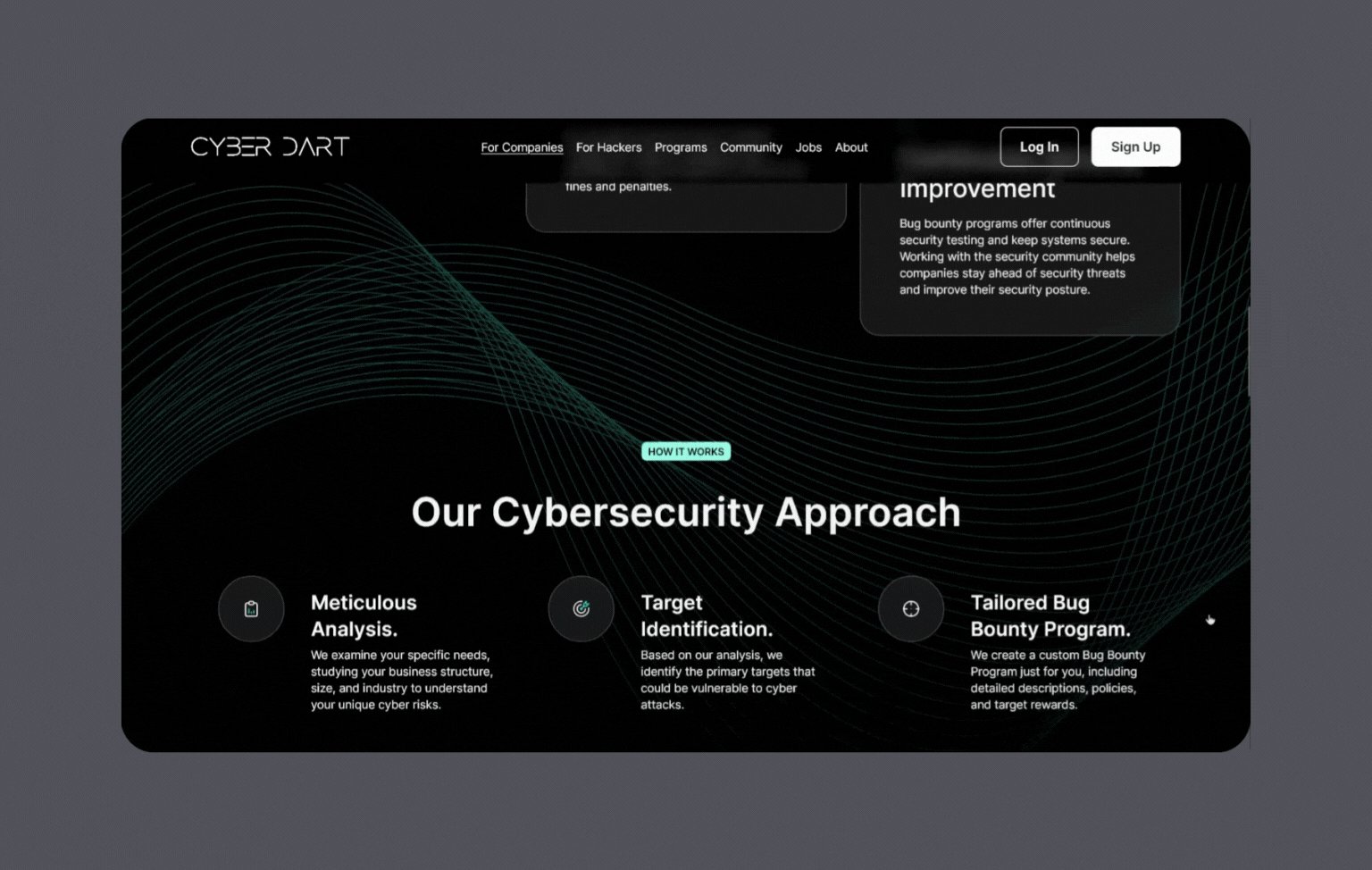
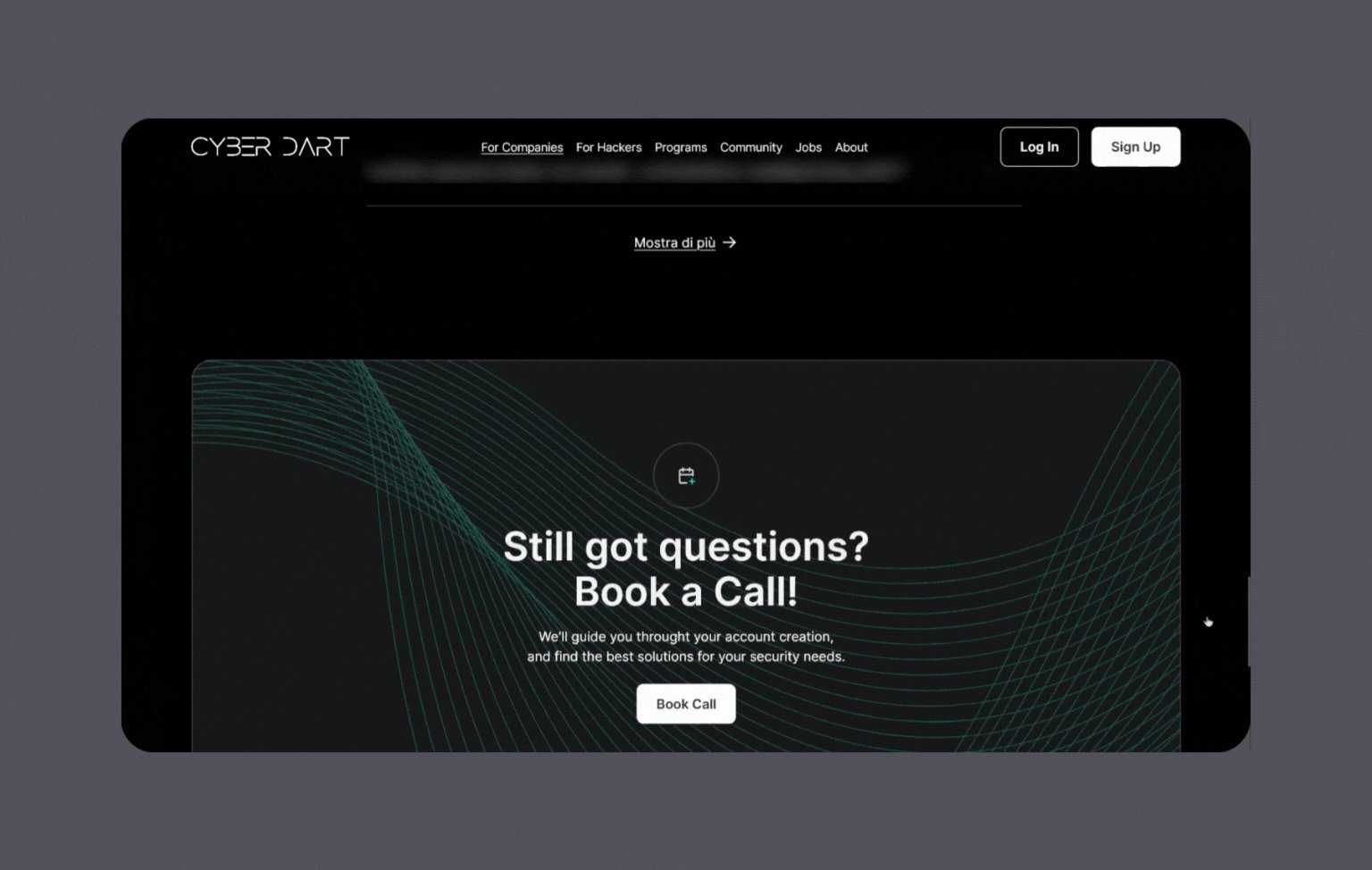
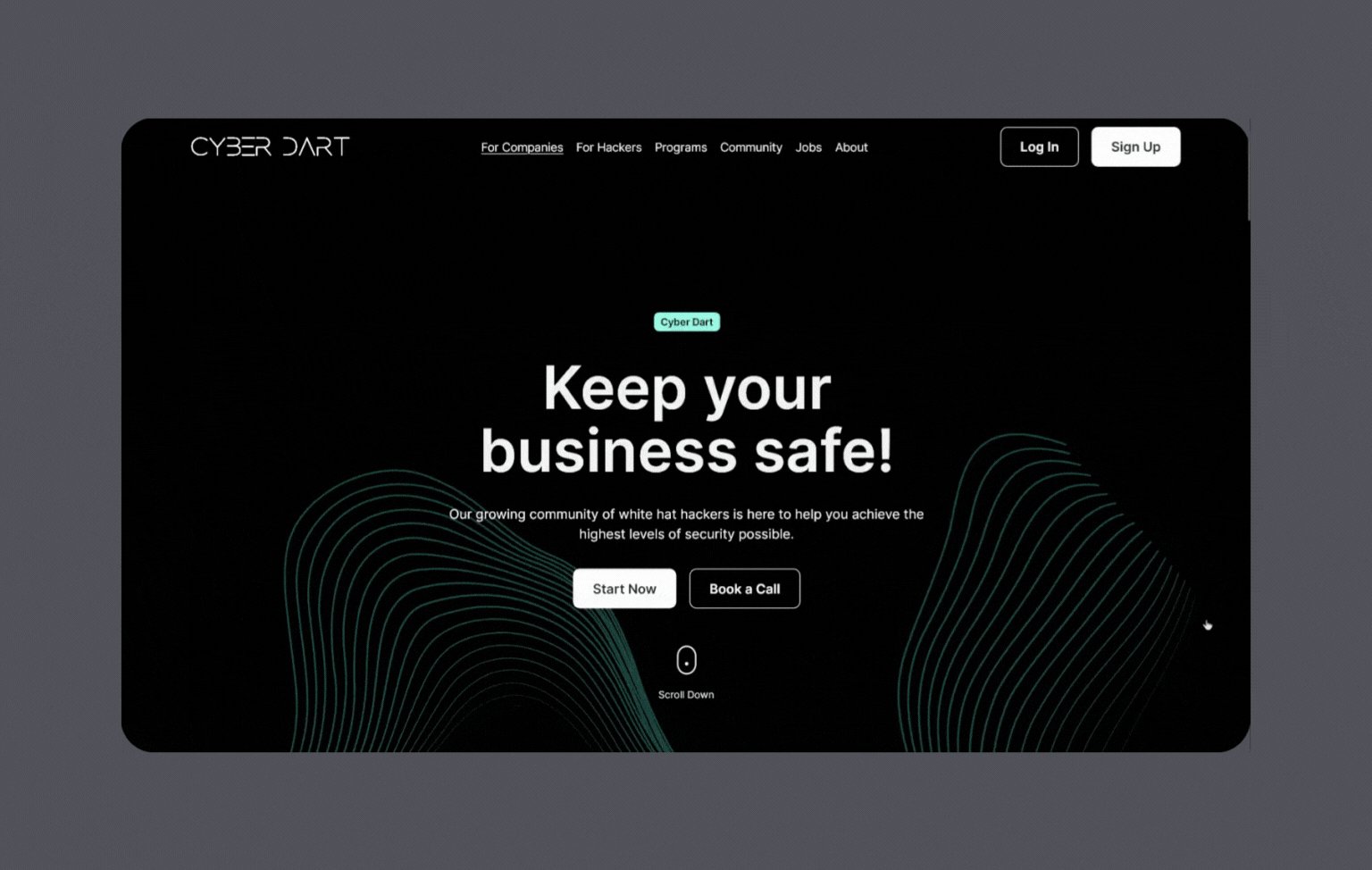
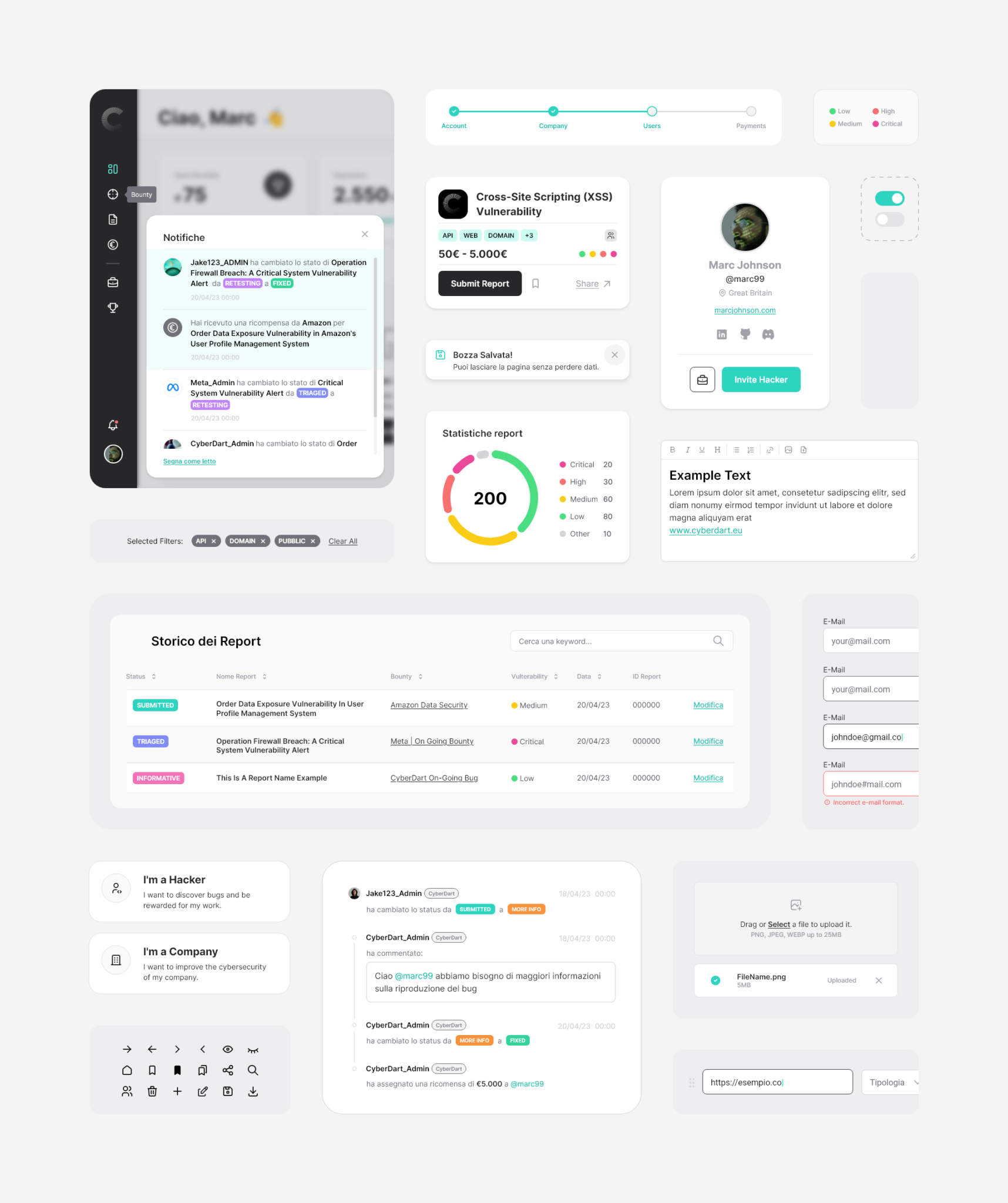
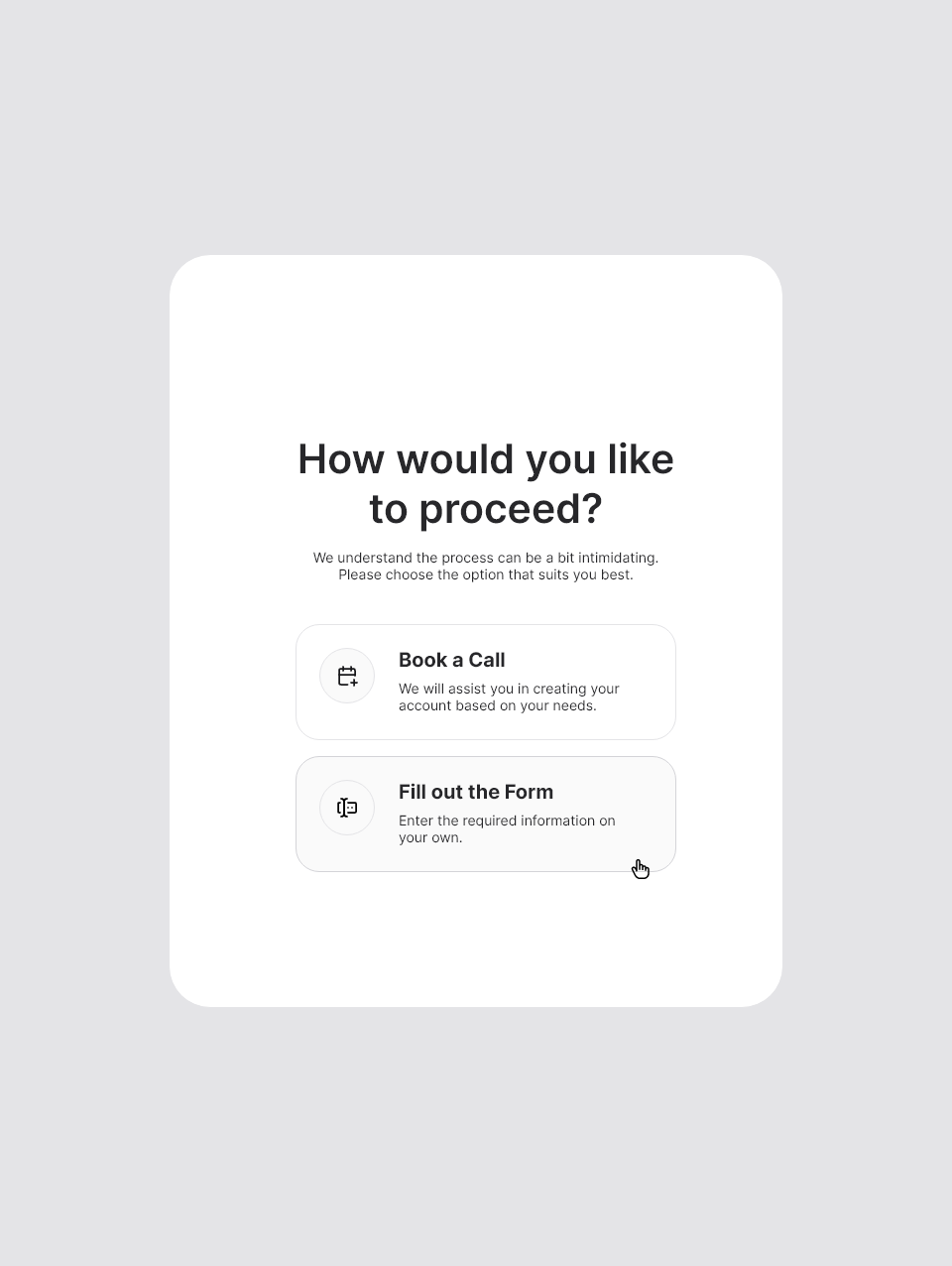
Visual Language and UI
The project’s rapid pace was almost overwhelming.
To cope, we made a collective decision with developers and stakeholders to lean heavily on a component library, which helped expedite our progress significantly.
While customization was still necessary to align with our goals, utilizing pre-existing components from Tailwind alleviated the need to worry about every single component state, streamlining the process quite a lot.





The Design Process
Time wasn’t the only challenge. The next big hurdle was diving into the industry itself.
I had zero knowledge about bug bounties or cybersecurity, which made things pretty challenging initially. The sheer volume of technical jargon and concepts left me feeling like I was reading a foreign language most of the time. But hey, challenges are what make things interesting, right?
To get a handle on who and what I was designing for, I took some key steps:
Chat GPT’s ability to explain complex concepts in simple terms proved invaluable; it helped me quickly understand technical jargon and cybersecurity concept that otherwise woudve been gibberish to me.
Thanks Chat GPT, you’re a real one.
I signed up for countless bug bounty platforms and waded through more documentation than I ever thought possible.
It was a lot of work, but necessary to truly understand the landscape.
I created a rough information architecture in order to get stakeholder feeback and gain some more clarity.
Then I sketched the most important flows of the platform:
- Creating a Bug Bounty
- Submitting a Report to a Bug Bounty
Due to tight deadline we decided to lean on Tailwind’s component library. This way, once I outlined the main flows on paper, I transitioned directly to high–fidelity wireframes.
While it wasn’t as easy as drag-and-drop, and a lot of componenets needed customization, it definetely saved us precious time.